1 glyph를 이용한 아이콘삽입
Ext JS에서는 "glyph" 라는 프로퍼티를 이용하여 아이콘을 넣을 수 있다. 탭이건 그리드이건 헤더부분에 이쁘장한 아이콘이 생기면 더 세련되 보이기도 하고, 각각 컴포넌트의 특징을 쉽게 파악 할 수 있을것 같다.
한가지 더 좋은점은 버튼같은 컴포넌트에서 "iconCls" 프로퍼티를 사용 안해도 된다는거다. 크기도 조정해야하고, 여러가지 번거러운 작업등을 안해도 된다는건 가장큰 메리트인것 같다.
Ext JS에서 glyph를 사용하기 위해선 몇가지 작업을 해야한다. CSS 파일의 경로도 등록해 주어야하고, glyph로 사용할 아이콘들도 준비해야한다. 특이한건 이 glyph 에서 사용하는 파일들이 이미지나, ico같은 아이콘 파일이 아닌 폰트라는 점이다. eot, woff, ttf, svg 같은 폰트 확장자를 가진 파일들이 필요하다.
2 폰트다운로드
아이콘으로 사용할 폰트는 Font Awesome 에서 무료로 제공해 준다.
http://fortawesome.github.io/Font-Awesome/
링크로 이동하면 zip 파일로 구성된 파일을 받을 수 있다. 압축을 풀면 css 파일과 font 파일등등이 있는데 차후 적용할 프로젝트 내의 경로에 위치시킬 것이다.
3 CSS파일생성
프로젝트에서 사용할 css파일을 하나 생성한다. Step 1에서 다운받은 파일 내 css 파일을 그대로 사용해도 되고 새로 만들어도 된다. 그런데 다운받은 css 파일은 내용이 너무 길어 그냥 사용할 부분만 따로 잘라내어 새로 만드는게 깔끔하다. 다운받은 css 파일에서는 glyph에서 사용할 font-family 설정 말고도 class 속성을 사용하는 css 설정들이 너무 많다..
새롭게 만든 css 파일에 넣을 코드이다.
이제 이 css 파일을 어디에 위치시켜야 하는가 생각해야한다. Sencha CMD로 생성한 프로젝트라고 가정하면 프로젝트내의 resources 폴더 밑에 css 폴더를 만들고 이 css 파일을 위치시킨다.
그 후 Step 1에서 다운받은 파일을 resources 폴더 밑에 font 폴더를 만들고 그 안에 위치 시킨다. 그러면 프로젝트 구조가 이렇게 형성이 된다.
[App Home]
app
build
ext
...
resources
css
fonts.css (Step 2에서 생성한 css 파일)
font
css(Step1에서 다운받은 파일)
fonts(Step1에서 다운받은 파일)
less(Step1에서 다운받은 파일)
scss(Step1에서 다운받은 파일)
app.js
app.json
bootstrap.js
bootstrap.json
....
이제 프로젝트에서 몇가지 코드를 수정하면 glyph를 사용할 수 있다.
4 App.json파일에 CSS파일추가
app.json 파일로 가서 방금 생성한 css파일의 경로를 추가한다. app.json 파일을 수정하면 반드시 Sencha CMD로 refresh 또는 build를 해주어야한다. refresh는 안된적도 있고 된적도 있는데 그냥 깔끔하게 build 해주면 한방에 됬던걸로 기억한다.
app.json 파일에서 css 부분을 찾아 위와 같이 css 파일의 경로를 추가해준다.
5 컴포넌트에 아이콘삽입
이제 프로젝트에 적용을 해야한다. 적용하는 방법은 매우 쉽다. 컴포넌트를 생성 할 때 glyph 설정을 주고 아이콘의 코드만 입력하면 끝이다. 이 아이콘 코드가 외우기 쉽게 되어 있지는 않다. 그래서 밑의 링크로 가서 원하는 아이콘의 코드를 복사한다.
http://fortawesome.github.io/Font-Awesome/cheatsheet/
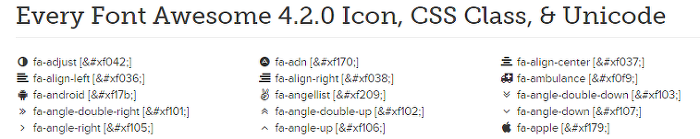
위 링크로 가면 엄청 많은 아이콘들이 있고 아이콘 옆에 아이콘 코드가 쓰여져 있다.

이제 프로젝트로 돌아가 아이콘을 넣어야 한다. 컴포넌트를 생성할때 다음과 같이 glyph 설정을 해주고 아이콘 코드를 넣는다.
링크에서 본 아이콘 코드에서 "&"를 뺀 나머지 글자에 @FontAwesome 을 붙여준다. 이 @뒤에 오는 FontAwesome은 css 파일에 정의해둔 font-family 이름이다.
위의 예제를 적용하면 이렇게 예쁜 아이콘들이 헤더에 출력된다.

6 More
사용하다보니 아이콘 코드 복사하러 링크로 이동하고 복사해서 다시 붙여넣고 하기가 너무 번거로웠다. 그래서 내가 사용할 아이콘들만 따로 모아 놓고 싱글턴 클래스를 구성했다.
클래스 안에는 사용할 아이콘들의 코드가 들어가있고, 이 코드에 각각 외우기 쉬운 이름을 부여해서 나중에 사용하기 쉽게하기 위해서이다.
또한 Ext JS에서는 glyph를 쉽게 사용할 수 있도록 setGlyphFontFamily 라는 메소드를 를 제공하는데 용도는 아이콘 코드 뒤에 font-family를 안붙여도 되도록 해준다. 이 메소드는 딱 한번만 실행 되면 되기 때문에 app.js의 launch 메소드에 넣어 놓았다.
이렇게 설정을 해놓으면 glyph설정을 다음과 같이 할 수 있게된다.
중요한 점은 코드앞에 0을 붙여 16진수의 숫자가 들어가게 된다는 점이다.
여기까지 햇어도 아까 말한것과 같이 여전히 아이콘 코드를 외우는 것이 어렵다. 그래서 생성한 클래스이다. 싱글턴으로 구성을 했고 클래스를 구성하는 프로퍼티들은 아이콘 코드들을 가지고있는 오브젝트와 getter 하나 뿐이다. 싱글턴으로 구성을 했기 때문에 앱이 로딩 될때 자동적으로 생성이 되며 클래스 이름만 가지고 어디서든 사용이 가능해진다.
7 Source
역시 클래스도 사용하기 쉽게 이름을 짧게 GlyphManager로 수정했다.
출처: https://deoki.tistory.com/11
Ext JS glyph를 이용한 아이콘삽입
1 glyph를 이용한 아이콘삽입 Ext JS에서는 "glyph" 라는 프로퍼티를 이용하여 아이콘을 넣을 수 있다. 탭이건 그리드이건 헤더부분에 이쁘장한 아이콘이 생기면 더 세련되 보이기도 하고, 각각 컴포
deoki.tistory.com
'EXTJS' 카테고리의 다른 글
| EXTJS 백-프론트연결 (0) | 2023.09.26 |
|---|---|
| EXTJS 7.0 .0 Classic toolkit (0) | 2023.09.26 |
| EXTJS 블로그 모를땐 무조건! (0) | 2023.09.26 |