1. JSP
2. JSP 기본 요소
1. JSP
[ 정의 ]
- Java Server Pages
- 자바를 사용해서 서버에서 페이지를 만드는 기술이다.
- 클라이언트(브라우저)의 요청에 따라 서버에서 페이지를 동적으로 만드는 기술이다.
- Servlet 기술의 다음버전
[ JSP & Servlet 장,단점 비교 ]
| 장점 | 단점 | |
| Servlet | Java를 사용한다. | 1. HTML, CSS, JS 작성이 힘들다. (모두 문자열 취급 ) 2. Java 베이스 + 클라이언트 코드 3. 웹 요청이 불가능하다. (가상 주소 매핑(.*do) 필요) |
| JSP | 1. HTML, CSS, JavaScript 작성이 쉽다. 2. HTML 베이스 + Java 코드 > 개발자 작업 편의성이 높다. 3. 웹 요청이 가능하다. (가상 주소 매핑이 불필요) |
HTML 베이스라서 Java 작업이 불편하다. |
[ Servlet/JSP 컨테이너 ]
- Servlet과 JSP를 해석하고 실행하는 프로그램
- Tomcat
- WAS(Web Application Server) : 서버에서 특정 언어(Java)를 처리하고 웹 사이트를 만드는 일을 하는 프로그램
- Web Application(웹 어플리케이션)과 Web Site(웹 사이트)는 동일한 단어 이다.
2. JSP 기본 요소
[ JSP 지시자(지시어), JSP Directive ]
- JSP 페이지를 실행하기 위해 JSP 컨테이너(실행기, Tomcat)에게 해당 JSP 페이지를 처리하기 위한 여러가지 환경 설정을 한다.
- <%@ 코드작성 @>
- 종류: page, include, tablib 지시자
[ 스크립트 요소, Scripting Elements ]
- 자바를 사용할 수 있게 한다.
- 서블릿과 유사한 작업 환경을 만들어 준다.
- <% 코드작성 %>
- 종류: Scriptlet, Expreesion, Declaration
[ 액션 태그, Action Tags ]
- JSP에서 만들어낸 태그이다.
- HTML 태그: 정적, 표현이 목적인 태그
- JSP 태그: 동적, 프로그래밍 기능이 목적인 태그
- ex) if문을 뜻하는 <c:if>, for문을 뜻하는 <c:for>
- 종류: JSP 기본 액션 태그, JSTL 확장 액션 태그, 사용자 정의 액션 태그
1. JSP 지시자
2. 스크립트 요소 ( Scripting Elements )
1. JSP 지시자
- JSP 페이지를 실행하기 위해 JSP 컨테이너(실행기, Tomcat)에게 해당 JSP 페이지를 처리하기 위한 여러가지 환경 설정을 한다.
[ page 지시자 ]
- <%@ page %>
- <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- jsp 파일 최상단에 위치한다.
- 의미
1) laguage
- JSP 페이지에서 프로그래밍 언어 지정
2) contentType
- 현재 페이지의 컨텐츠 기술에 대해 기술
- text/html, text/plain, image/jpeg, image/gif, application/json, text/xml : MINE
- contentType="text/html; charset=UTF-8"
- UTF-8: 톰캣에게 현재 JSP 페이지가 UTF-8 인코딩으로 되어있다고 알려준다.
3) pageEncoding
- UTF-8: 브라우저에게 돌려줄 페이지의 인코딩을 지정
4) import
- 패키지 or 클래스 참조
- 자바의 import와 동일한 역할
5) errorPage
- 에러 페이지로 사용할 페이지의 URL을 지정
[ page 지시자 예시 ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage="error.jsp" import="java.util.*" %>
<!-- import는 독립적으로 써도 되고, 맨위에 써도된다. -->
<%@ page import="java.util.Random" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
[ include 지시자 ]
- <%@ include file="URL" %>
- 특정 JSP/HTML 페이지를 현재 JSP 페이지의 일부 영역에 삽입
- <iframe> 유사
- 페이지의 일부로 삽입되기 때문에, 부모 페이지와 중첩되면 안되는 코드가 있는지 항상 확인한다!!! ( <html>, <body>.... )
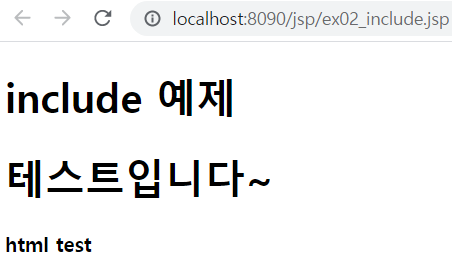
[ include 지시자 예시 ]
1) include.jsp 파일
<body>
<h1>include 예제</h1>
<div><%@ include file="inc/test1.jsp" %></div>
<div><%@ include file="inc/test2.html" %>저작권</div>
</body>
2) test1.jsp 파일
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<h1>테스트입니다~</h1>
3) test2.html 파일
<div style="font-weight:bold;">html test</div>
- 결과

include.jsp 실행결과
2. 스크립트 요소 ( Scripting Elements )
- 자바를 사용할 수 있게 한다. ( Servlet과 유사한 작업환경을 만들어 준다.)
[ 스크립틀릿 (Scriptlet) ]
- Script + Applet(웹 페이지에 삽입되는 프로그램, ActiveX, Flash)
- <% %>
- 이 영역은 자바 영역이다 ( *.java 파일이라고 생각하고 코딩하면 된다. )
- 역할: 주로 비지니스(업무) 코드 작업
1) 데이터 처리
2) 동적 HTML(CSS, JavaScript) 처리
- 사용 빈도가 굉장히 높다.
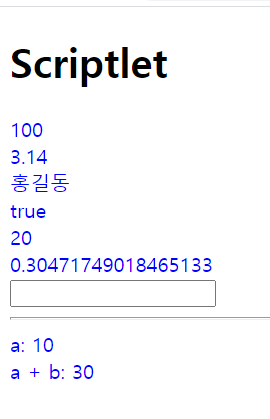
[ 스크립틀릿 (Scriptlet) 예시 ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// 자바 영역 (HTML 영역이 아니다.)
// - 출력과 상관없는 업무 코드만 작성
// - 출력과 상관없는 코드는 HTML 코드와 분리시켜서 이렇게 최상단이나 최하단에 배치시킨다.
int a = 10;
int b = 20;
int c = 30;
String color = "blue";
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
div { color: <%= color %>; }
</style>
</head>
<body>
<h1>Scriptlet</h1>
<div><%= 100 %></div>
<div><%= 3.14 %></div>
<div><%= "홍길동" %></div>
<div><%= true %></div>
<div><%= 10 + 10 %></div>
<div><%= Math.random() %></div>
<div><%= "<input type='text'>" %></div>
<hr>
<div>a: <%= a %></div>
<div>a + b: <%= a + b %></div>
</body>
</html>
- 결과

<% %>를 이용한 웹 페이지
[ 익스프레션 (Expression) ]
- <%= 값 %>
- 값: 상수, 변수, 메소드 반환값 등....
- 자바의 System.out.print()와 비슷한 역할이다.
- 출력목적: 화면에 무언가를 보이게 하기 위해서가 아니라, HTML 소스의 일부를 작성하기 위해서이다.
[ 익스프레션 (Expression) 예시 - 구구단 만들기 ]
<%@page import="com.test.jsp.Ex05"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.Random"%>
<%
// 1 ~ 9 랜덤 수
Random rnd = new Random();
int dan = rnd.nextInt(9) + 1;
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>구구단 <small><%= dan %>단</small></h1>
<% for (int i=1; i<=9; i++) { %> <!-- for문을 분리 시킨다. -->
<div><%= dan %> x <%= i %> = <%= dan * i %></div>
<% } %>
</body>
</html>
- 결과

[ 선언부 (Declaration) ]
- 현재 JSP 페이지에서 사용할 멤버 변수와 멤버 메소드를 선언하는 영역
- 잘 사용 안함 > 대신 사용하는 방법이 따로 있음
- <%! %>
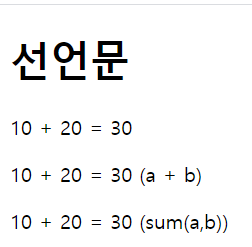
[ 선언부 (Declaration) 예시 ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%!
// Declaration (선언부)
// 로컬 메소드 - 현재 페이지에서 사용이 가능한 메소드
public int sum(int a, int b) {
return a + b;
}
%>
<%
int a = 10;
int b = 20;
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>선언문</h1>
<p>10 + 20 = 30</p>
<p><%= a %> + <%= b %> = <%= a + b %> (a + b)</p>
<p><%= a %> + <%= b %> = <%= sum(a,b) %> (sum(a, b))</p>
</body>
</html>
- 결과

'인천일보아카데미 > - 학습일지' 카테고리의 다른 글
| [학습일지]JAVA교육일지 65일차 (SERVER)⭐ (0) | 2022.07.07 |
|---|---|
| [학습일지]JAVA교육일지 64일차 (SERVER)⭐ (0) | 2022.07.05 |
| [학습일지]JAVA교육일지 62일차 (SERVER)⭐ (0) | 2022.07.02 |
| [학습일지]JAVA교육일지 61일차 (0) | 2022.06.30 |
| [학습일지]JAVA교육일지 60일차 (0) | 2022.06.30 |


