기본 게시판 만들기
- 게시판 보안 정책
게시판 보안 정책
- 여러가지 기능을 단계별로 추가하여 게시판 기능을 만들었다. 문제점이 한두가지가 아니지만, 그 중에서 가장 위험한 수정/삭제 부분에서 사용자의 정보와 상관없이 가능하다. 이부분을 해결해 보려고한다.
[ 구현 목표 ]
1) 익명 사용자(비회원)
- 목록보기가 가능하다. ( list.do )
- 글보기가 가능하다. ( view.do )
- 글쓰기, 수정하기, 삭제하기, 댓글쓰기 등은 불가능하다.
- 도메인을 입력하여 억지로 들어오는 사용자 차단하기. (Add.java, AddOk.java, Edit.java, EditOk.java, Del.java, DelOk.java, AddComment.java, DelComment.java )
2) 수정하기, 삭제하기
- 해당 내용의 글쓴이만 가능하게 한다.
[ Servlet 작업 - 로그인 안한사람 차단하기 ]
- com.test.myapp.board > CheckMember.java
- HttpSession을 이용해서 session에 아이디가 존재하지 않다면 팝업창으로 경고메시지를 띄우게 하기
public class CheckMember {
public void check(HttpServletRequest req, HttpServletResponse resp) {
try {
// 로그인 안한사람 찾기
HttpSession session = req.getSession();
if ( session.getAttribute("id") == null || session.getAttribute("id").toString().equals("") ) {
resp.setCharacterEncoding("UTF-8");
PrintWriter writer = resp.getWriter();
writer.print("<html>");
writer.print("<head>");
writer.print("<meta charset='utf-8'>");
writer.print("</head>");
writer.print("<body>");
writer.print("<script>");
writer.print("alert('로그인 후 사용이 가능합니다. ');");
writer.print("location.href='/myapp/index.do';");
writer.print("</script>");
writer.print("</html>");
writer.close();
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
- 위에서 만든 CheckMember.java 를 차단을 필요로 하는 페이지에 추가하기
- Add.java, AddOk.java, Edit.java, EditOk.java, Del.java, DelOk.java, AddComment.java, DelComment.java
- 전부 추가해야되며, 예시로 한개만 작성하겠습니다. ( Add.java )
@WebServlet("/board/add.do")
public class Add extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
CheckMember cm = new CheckMember();
cm.check(req, resp);
RequestDispatcher dispatcher = req.getRequestDispatcher("/WEB-INF/views/board/add.jsp");
dispatcher.forward(req, resp);
}
}
- 로그인 안하고 글쓰기 버튼을 눌렀을때 적용된 페이지

[ JSP 작업 - 비회원 글쓰기 버튼 감추기 ]
- WEB-INF > views > board > list.jsp
- empty 데이터 유무를 확인하여 로그인 했을때만 보이게 한다.
*작성했던 파일 그대로 사용했으며, 어제 구현했던 코드는 일부 제거했습니다.
<div class="btns">
<!-- 인증 티켓 소유자만 보이게 하기 -->
<c:if test="${ not empty id }">
<button type="button" class="btn btn-primary"
onclick="location.href='/myapp/board/add.do';">글쓰기</button>
</c:if>
<button type="button" class="btn btn-default"
onclick="location.reload();">새로고침</button>
</div>
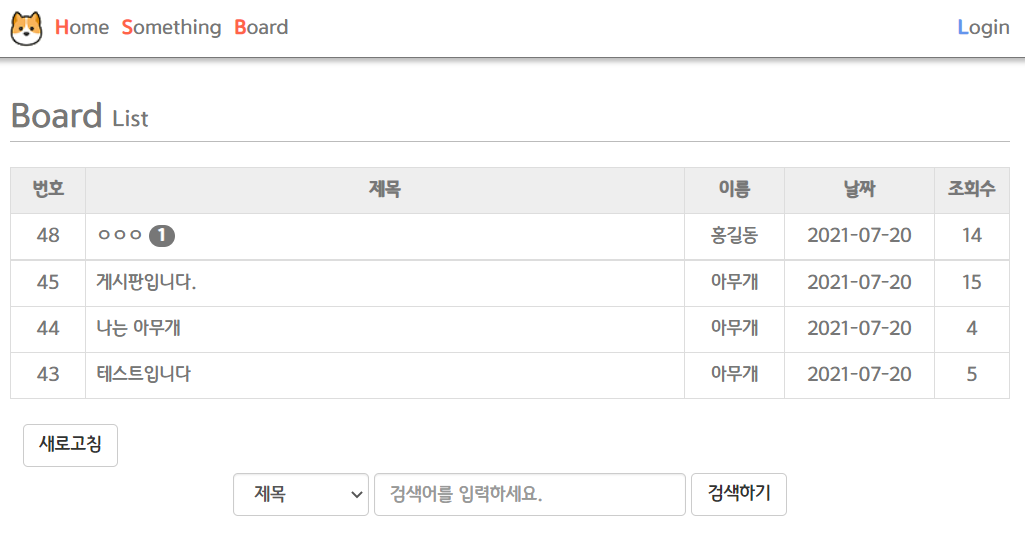
- 비로그인 일때 보여지는 게시판 리스트 페이지

기존에 있던 글쓰기 버튼이 없어졌다!
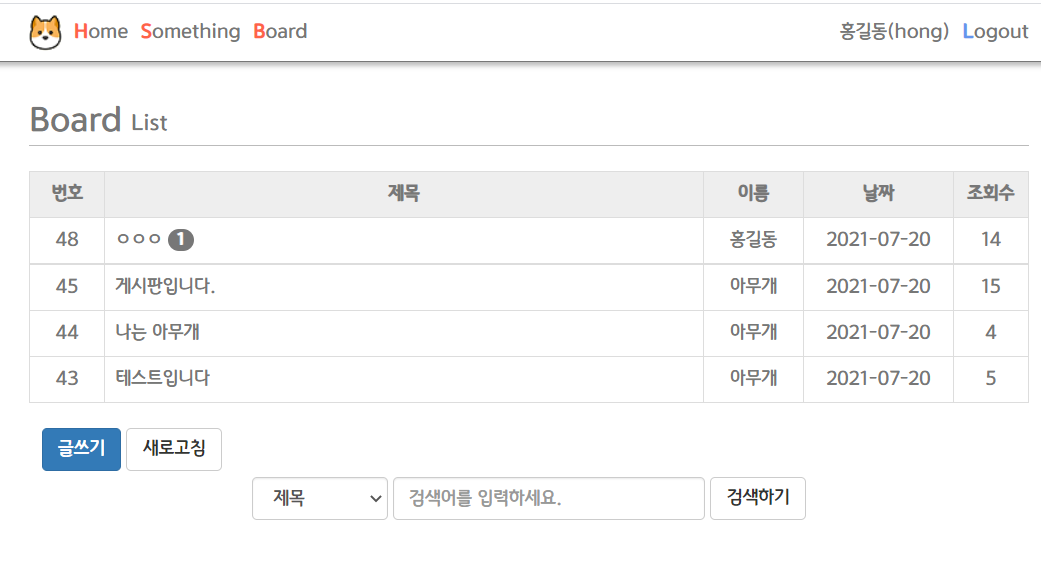
- 로그인 했을때 보여지는 게시판 리스트 페이지

로그인을 했을 경우 글쓰기 버튼이 다시 보인다!
[ JSP 작업 - 비회원, 해당 글 작성자가 아닌 사용자일때 수정/삭제 감추기 ]
- WEB-INF > views > board > view.jsp
- 작성글은 본인에게만 수정하기 / 삭제하기 버튼이 보인다.
- 댓글 삭제 유무도 댓글 작성자 자신에게만 보인다.
*작성했던 파일 그대로 사용했으며, 어제 구현했던 코드는 일부 제거했습니다. ( 코드가 다소 복잡해 보이지만, 기존에 있던 코드에 <c:if tset ="${ not empty id }> 부분만 확인하면 된다!
<!-- 수정/삭제 기능 -->
<div class="btns">
<!-- 사용자 걸러내기 -->
<c:if test="${ not empty id }">
<c:if test="${ dto.id == id }"> <!-- 해당글의 글쓴 아이디와 로그인한 사람이 동일하다면.. -->
<button type="button" class="btn btn-primary"
onclick="location.href='/myapp/board/edit.do?seq=${ dto.seq }';">수정하기</button>
<button type="button" class="btn btn-primary"
onclick="location.href='/myapp/board/del.do?seq=${ dto.seq }';">삭제하기</button>
</c:if>
<button type="button" class="btn btn-primary"
onclick="location.href='/myapp/board/add.do';">답변달기</button>
</c:if>
<button type="button" class="btn btn-default"
onclick="location.href='/myapp/board/list.do?column=${ column }&search=${ search }';">돌아가기</button>
</div>
<!-- 댓글기능 -->
<div>
<table id="tblListComment" class="table table-bordered">
<c:if test="${ clist.size() == 0 }">
<tr>
<td colspan="2">댓글이 없습니다.</td>
</tr>
</c:if>
<c:forEach items="${ clist }" var="cdto">
<tr>
<td>
${ cdto.content }
<span>${ cdto.name }. ${ cdto.regdate }</span>
</td>
<td>
<!-- 사용자 걸러내기 -->
<c:if test="${ not empty id }">
<c:if test="${ cdto.id == id }">
<input type="button" value="삭제하기" class="btn btn-default"
onclick="location.href='/myapp/board/delcomment.do?seq=${ cdto.seq }&pseq=${ dto.seq }';"/>
</c:if>
</c:if>
</td>
</tr>
</c:forEach>
</table>
<!-- 사용자 걸러내기 -->
<c:if test="${ not empty id }">
<form method="POST" action="/myapp/board/addcomment.do">
<table id="tblAddComment" class="table table-bordered">
<tr>
<td><input type="text" name="content" id="content" class="form-control" required placeholder="댓글을 작성하세요. "/></td>
<td><input type="submit" value="댓글쓰기" class="btn btn-primary" /></td>
</tr>
</table>
<input type="hidden" name="pseq" value="${ dto.seq }" />
</form>
</c:if>
</div>
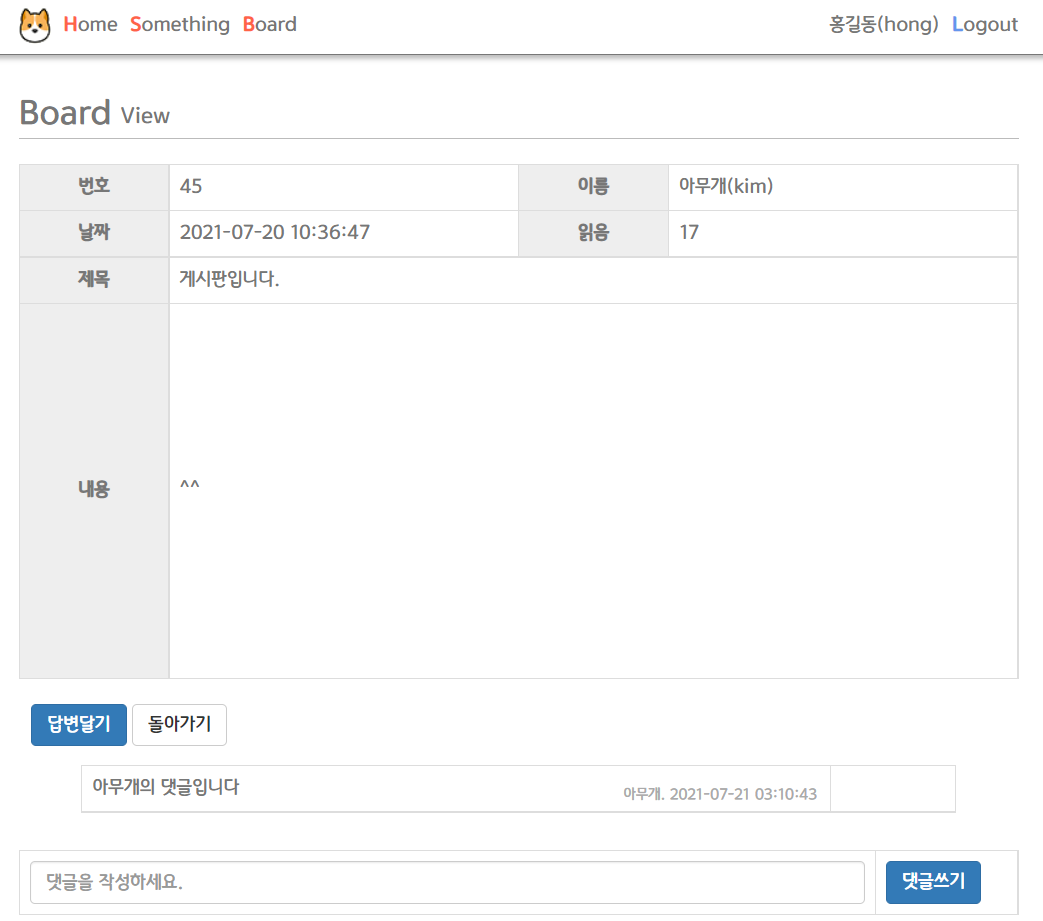
- 다른 사용자가 올린 글 상세 페이지

글 작성자와 댓글 작성자 모두 다른 사용자가 올린것 이므로, 수정/삭제 버튼이 없다!
- 내가 올린 글 상세 페이지

내가 올린 글의 수정/삭제 버튼이 보이며 내가 작성한 댓글만 삭제하기 버튼이 있다.
MEMO>
# 페이지 뒤로가기 구현시 2가지 방법이 있는데 차이점이 존재한다.
1. location.href='' -> 서버를 새로 연다. (기존 데이터 다 없어짐)
2. history.back(); -> 이전 서버를 그대로 연다. (기존 데이터 다시 복구됨)
# 거의 모든 form 태그는 POST방식으로 넘겨주며 특정 경우( 데이터를 보존해야 하는경우 )에만 GET 방식으로 넘겨준다.
# 어제 만들었던 게시판 코드에 살을 더 추가하는 식으로 했는데 복습할때 다시 보려니 헷갈린다. 단계별로 차근차근 해보자ㅏㅏ
'인천일보아카데미 > - 학습일지' 카테고리의 다른 글
| [학습일지]JAVA교육일지 게시판CRUD 8⭐답변기능 (0) | 2022.11.10 |
|---|---|
| [학습일지]JAVA교육일지 게시판CRUD 7⭐페이징기능 (0) | 2022.08.05 |
| [학습일지]JAVA교육일지 게시판CRUD 6⭐ 댓글기능 (0) | 2022.07.20 |
| [학습일지]JAVA교육일지 게시판CRUD 5⭐검색기능(2) (0) | 2022.07.20 |
| [학습일지]JAVA교육일지 게시판CRUD 4⭐검색기능(1) (0) | 2022.07.20 |



