학습내용
레이아웃
<HTML>
인라인 요소와 블록요소
*요소특징*
인라인 요소: 자신의 텍스트 길이만큼 / 너비값 적용X
블록 요소: 전체 차지 / 너비값 적용O
***인라인요소에 너비값을 줄 때
display: inline-block ***
*정렬*
인라인 요소: text-align
블록 요소: margin으로 정렬
***블록요소에 포함된 모.든 태그들에 TEXT ALIGN 을 먹일 수 있다.***
대표 블록요소 : div, p, nav, header, footer, ul, ol, h1~h6
대표 인라인요소: a , span, b, em
메뉴바 만들기
<html>
<body>
<div id=nav1>
<div id=nav2>
<ul>
<li>홈</li>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>
</div>
</div>
</body>
</html>
<css>
li { display: inline-block;} 가로로 나란히정렬
#nav2 { float: left; width:1200px; }이론 정리
자료구조
스텍 vs 큐
스텍 : 나중에 들어온 일을 먼저 처리함
큐 : 들어온 순서대로 처리
스텍은 입구와 출구가 같은 통.
큐는 입구와 출구가 다른 통 이라고 보면될 듯.
- HTML(Hyper Text Markup Language)
-> 웹 페이지의 구조를 정의하는 언어로, 웹 콘텐치를 구성 하는데 사용된다.
텍스트, 이미지, 동영상 같은 컨텐츠를 구조화하고, 이들을 서로 연결하는 링크를 생성하는 역할을 한다.
2. CSS (Cascading Style Sheets)
-> HTML로 작성된 웹 페이지의 스타일을 정의하는 언어.
웹페이지의 레이아웃, 색상, 글꼴, 크기 등 시각적 표현을 담당.
3. JavaScript
-> 웹 페이지의 동적 동작과 상호작용을 하는 스크립팅 언어.
사용자와의 상호작용, 이벤트처리, 웹페이지의 동적 변경등을 처리 가능.
- HTML에서의 CSS 적용법
- 항목에 직접 style ="" 속성을 지정함으로써 지정.
- head부분에서 #이나 . 을 이용해서 여러서식을 정해놓고 id 와 class로 연결시켜 적용시키는 방법.
background-color, margin, width, hieght 등 여러가지를 지정 할 수 있다 .
이걸 나열하는건 별로 의미 없어보이므로 pass.
2. HTML에서 Javascript 적용법
-> head 부분에 <script>를 이용해서 적용한다.

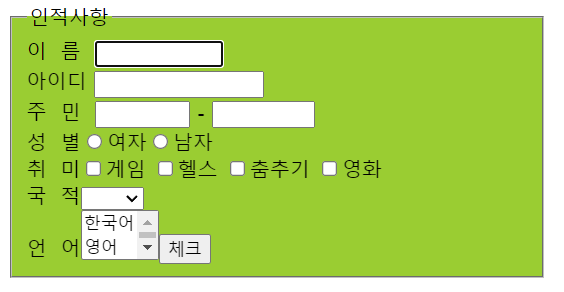
최종적으론 이런 form을 구현하고 하나라도 선택하지 않은 항목이 있다면
alert 함수를 이용해 순서대로 어떤 것이 입력되지 않았는지 알려주게 구현했다.
'인천일보아카데미 > - 학습일지' 카테고리의 다른 글
| [학습일지] JAVA 교육일지 6일차 (0) | 2022.05.26 |
|---|---|
| [학습일지] JAVA 교육일지 5일차 (0) | 2022.05.26 |
| [학습일지] JAVA 교육일지 4일차 (0) | 2022.05.25 |
| [학습일지] JAVA 교육일지 2일차 (0) | 2022.05.23 |
| [학습일지] JAVA 교육일지 1일차 (0) | 2022.05.23 |


