※ 폼 구성
<form action="전송할 서버url" method="전송타입지정">
<input type="종류" name="이름" value="초기값>
</form>
*input 태그의 type 속성 종류 (책 참고)
text : 텍스트 입력 요소
password : 비밀번호 입력 요소
checkbox : 선택할 수 있는 체크박스 생성
radio : 하나만 선택할 수 있는 버튼 생성
*
<label> 태그 : 상호작용하는 요소에 이름 붙일 때 사용, 명시적 방법과 암묵정 방법이 있음
<label for="이름"> ← for값과 id값이 같으면 연결됨
아이디 : <input type="text" id="이름"> ←상호작용 요소
</label>
*
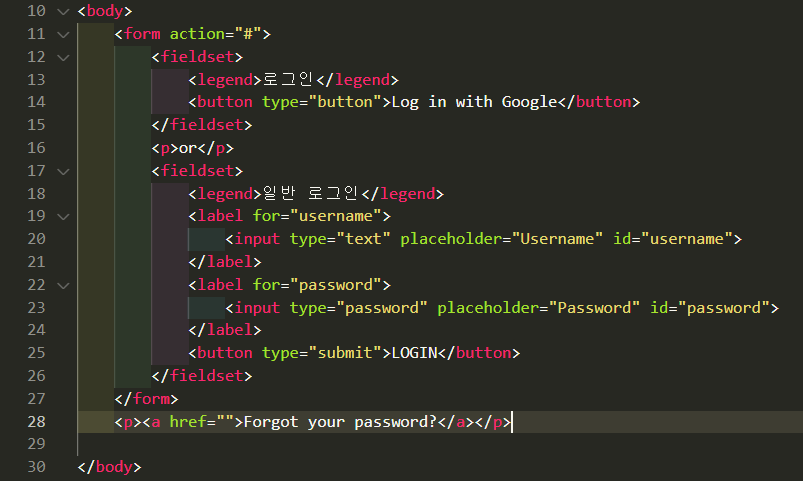
<fieldset> : 폼 태그 안에 사용된 다양한 상호작용 요소를 그룹화
<legend> : 그룹지은 요소들에 이름을 붙일 때 사용
<form action="#">
<fieldset>
<legend>그룹이름</legend>
<!-- 상호작용 요소 생략 -->
</fieldset>
</form>
*
<textarea></textarea>: 여러 줄의 텍스트를 입력 할 수 있는 요소 생성, input="text"는 사용X
*
<select> : 콤보박스 생성
<optgroup> : 항목 그룹화
<option> : 항목 추가
<select>
<optgroup label="그룹 이름">
<option value="서버에 전송할 값1">웹 브라우저에 표시할 값1</option>
<option value="서버에 전송할 값2">웹 브라우저에 표시할 값2</option>
</optgroup>
</select>
- size 속성 : 속성값은 숫자, 콤보박스에서 화면에 보여지는 항목 개수 지정
- multiple 속성 : 여러 항목 동시에 선택 할 수 있도록 함
- selected 속성 : option 태그에 사용, 적용된 항목은 콤보박스에 기본값으로 표시됨, 실무에서 자주 사용
*
<button type="종류>버튼 내용</button>
* 폼 관련 태그에서 사용할 수 있는 추가 속성
- disabled 속성 : 요소 비활성화, 입력요소는 텍스틉 입력 못하고 버튼요소는 버튼 클릭이 안됨
- readonly 속성 : 읽기 전용, 사용자가 편집은 불가능, 보기만 가능
- maxlength 속성 : 입력할 수 있는 글자 수 제한, 입력 최대 글자수 지정
- checked 속성 : 요소가 선택된 상태로 표시
- placeholder 속성 : 입력 요소에 어떤 것을 입력하면 되는지 힌트를 적는 용도
※ 표 만들기
<table> ← 표 생성
<caption>표 제목</caption> ← 웹 접근성 향상의 방법, 순수하게 텍스트로 표의 제목 표시
<tr> ← 행 생성
<th>제목</th> ← 열 생성, 표에서 제목을 나타내는 열
<td>내용</td> ← 열 생성, 데이터 열
</tr>
</table>
*
<rowspan="병합할 행 수"> : 행 병합
<colspan="병합할 열 수"> : 열 병합
병합한 수 만큼 다음 행과 열은 생성X
*
표 구조화 태그
<table>
<thead> ← 표에서 제목을 나타내는 영역을 그룹화, th태그로 열 생성
<th>... </th>
</thead>
<tfoot> ← 웹 접근성을 위해 tbody보다 tfoot이 먼저 사용되야 함, 표에서는 마지막에 표시됨
<td>... </td>
</tfoot>
<tbody>
<td>... </td>
</tbody>
</table>
*
<col> ← 열을 그룹화 할 때, 열 전체에 통일된 스타일 적용하는 목적
<colgroup span="그룹화할 열의 개수">
<caption> 태그가 사용 됐으면 캡션태그 다음에 사용해야 하고
<tr>태그 보다는 먼저 작성해야 함
*
scope 속성 : 웹 접근성 향상을 목적으로 사용, 제목을 나타내는 셀의 범위 지정, th태그에만 사용
<th scope="col">열과 관련있다</th>
<th scope="row">행과 관련있다</th>
※ 멀티미디어 설정
* <audio src="오디오 파일 경로" controls></audio>
* <video src="비디오 파일 경로" controls></video>
* source 태그 : 리소스(파일)의 경로와 미디어 타입 명시, 필수는 아님
<audio controls>
<source src="파일 경로" type="미디어 타입">
지원하지 않는 형식일때 노출할 텍스트
</audio>
<video controls>
<source src="파일 경로" type="미디어 타입">
<video>
※ 시맨틱 태그 : 태그 자체에 의미가 부여되어 웹 페이지를 구조적으로 설계할 수 있음
<header></header> : 헤더 영역
<nav></nav> : 네비게이션, 내부 다른 영역이나 외부를 연결하는 링크 영역
<section></section> : 논리적으로 관련 있는 내용 영역을 구분, hn태그를 하나 사용하는 것이 권고됨
<article></article> : 독립적인 콘텐츠 영역 구분
<aside></aside> : 웹페이지의 사이드 영역에서 정보를 나타낼 때 사용
<footer></footer> : 푸터영역, 웹페이지의 마지막 부분
<main></main> 헤더와 푸터 사이의 중요한 컨텐츠
※ 글로벌 속성 : 모든 태그에서 공통으로 사용하는 속성
class (같은 값 여러번 써도 O), id (같은 값 사용X),
style, title, hidden, lang,
data-원하는이름 (사용자 커스텀 속성을 만들 수 있음)
※ 셀프체크
1.

2.

3.

'인천일보아카데미 > - 학습일지' 카테고리의 다른 글
| [학습일지] JAVA 교육일지 6일차 (0) | 2022.05.26 |
|---|---|
| [학습일지] JAVA 교육일지 5일차 (0) | 2022.05.26 |
| [학습일지] JAVA 교육일지 3일차 (0) | 2022.05.25 |
| [학습일지] JAVA 교육일지 2일차 (0) | 2022.05.23 |
| [학습일지] JAVA 교육일지 1일차 (0) | 2022.05.23 |

